[HTTP] HTTP 기본

Inflearn
김영한 - 모든 개발자를 위한 HTTP 웹 기본 지식
강의 커리큘럼을 학습 후 개인적으로 공부한 내용입니다.
HTTP 기본
- 모든 것이 HTTP
- 클라이언트 서버 구조
- Stateful, Stateless
- 비 연결성(connectionless)
- HTTP 메시지
✅ 모든 것이 HTTP
HTTP (HyperText Transfer Protocol) :원래는 html과 같은 hypertext를 전송하기 위해 만들어진 프로토콜
모든 것을 HTTP프로토콜에 담아서 전송을 한다.
통신하는 거의 모든 형태의 데이터를 HTTP를 사용해서 전송한다!

⏺ HTTP 역사
버젼에 따라 HTTP/1.1에 대부분의 기능이 들어있고, 2와 3은 성능개선에 초점이 맞춰져 있다.
우리가 계속 보게될 버젼은 1997년의 HTTP/1.1
((인터넷상 문서의 50%이상은 RFC2616 버젼이 많다)

- TCP : HTTP/1.1, HTTP/2 위에 동작을 한다.
- UDP : HTTP/3은 UDP 기반 개발
- 현재 HTTP/1.1 이 가장 많이 사용되고 있지만 HTTP/2, HTTP/3도 계속 증가하는 중
⏺ HTTP 특징
- 클라이언트-서버 구조
- 무상태 프로토콜 (stateless), 비연결성
- HTTP 메세지를 통한 통신
- 단순하고 확장 가능
✅ 클라이언트 서버 구조
- Request Response 구조
- 클라이언트는 서버에 요청 보내고 응답을 대기한다.
- 서버가 요청에 대한 결과를 만들어서 응답한다.
- 클라이언트와 서버를 분리를 해야함!!!
- 비지니스로직+데이터를 서버에 다 집어넣고, 클라이언트는 UI에 집중을 하게되면 독립적으로 발전할 수 있다.
- 복잡한 비지니스로직을 서버에서 처리할 수 있게만 집중시킴.

✅ Stateful, Stateless
무상태 프로토콜 지향
- 서버는 클라이언트의 상태를 보존하지 않는다.
상태를 유지한다는것은 : 클라이언트의 이전 상태를 보존하는것.
상태를 보존하지 않으면 : 클라이언트의 이전 상태를 유지하지 않아도 요청에 응답할 수 있다.
✔️ 상태유지 ( Stateful )
- 클라이언트의 이전 상태가 보존됨
- 중간에 서버 한개가 장애가 날 경우 응답할 수 없음


✔️ 무상태 ( Stateless )
- 중간에 다른 서버로 바뀌어도 된다.
- (상태 유지를 안하기때문에) 응답 서버를 쉽게 바꿀수 있다.


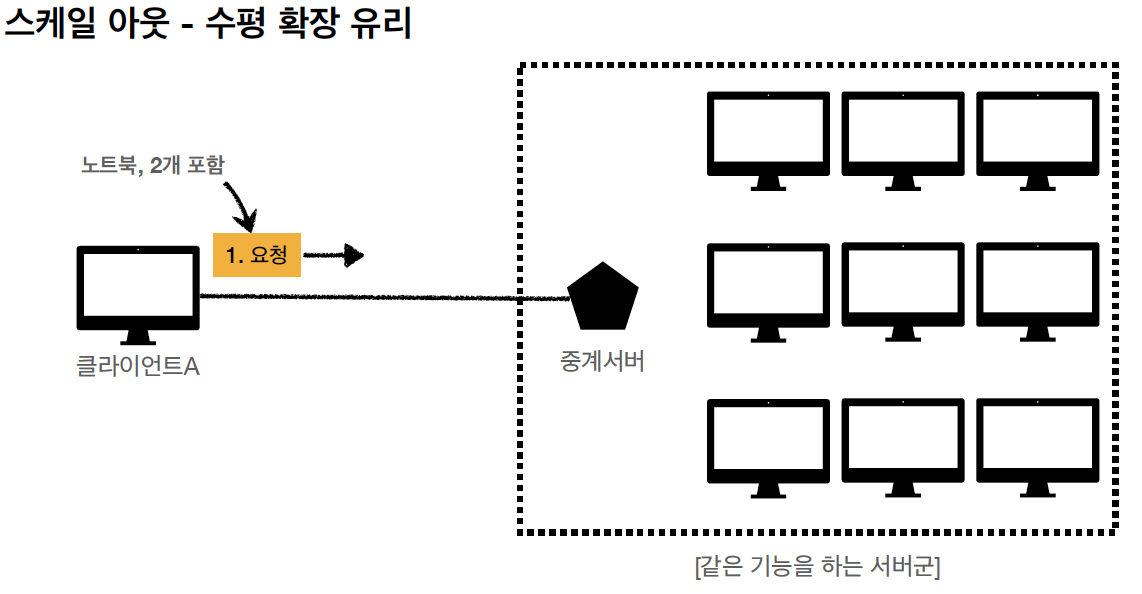
- 갑자기 클라이언트 요청이 확 증가해도 서버를 대거 투입 가능하다.
- 중간에 서버가 장애나도 응답이 가능하다.
- 수평 확장(스케일 아웃)에 굉장히 유리하다.


✔️ 무상태 ( Stateless )의 실무적 한계
- 로그인이 필요없는 단순한 서비스 소개 화면은 무상태로 만들 수 있지만..
- 로그인이 필요한 경우에 로그인한 상태를 서버에 유지해야해서 (브라우저 쿠키, 서버 세션, 토큰 등을 이용함)
- 상태유지는 최소한만 사용하게 된다.
- 데이터를 너무 많이 보낸다는 단점도 있음.
✅ 비 연결성(connectionless)
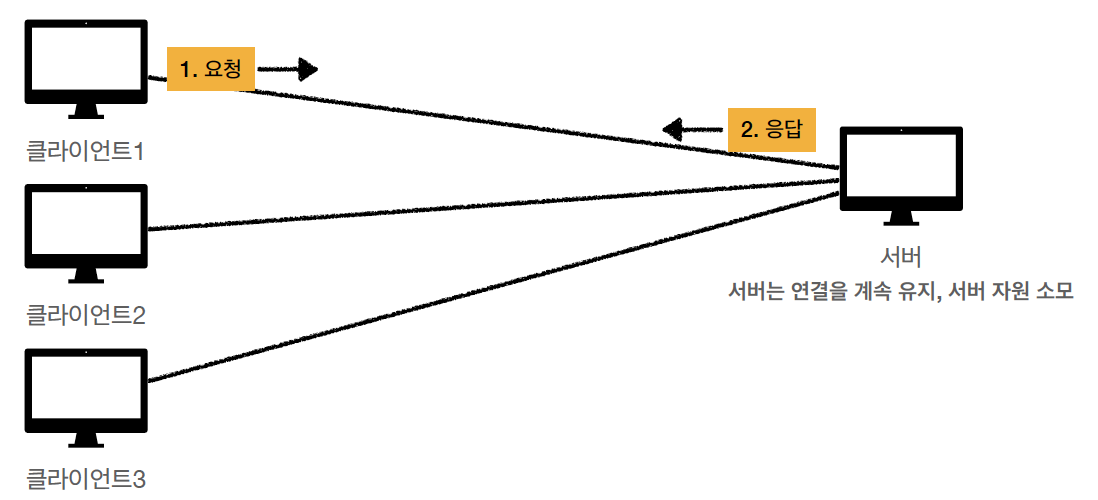
✔️ TCP/IP와 같이 연결을 유지하는 모델은
- 클라이언트 1,2,3 이 순차적으로 요청을 보내고 있어도 서버는 나머지 클라이언트들과 연결을 유지하고 있다.

✔️ 연결을 유지하지 않는 모델은
- 클라이언트의 요청에 서버가 응답하고 나면 연결을 유지하지 않는다.
- 서버가 최소한의 자원을 유지/사용한다.
- HTTP는 비연결성이다

⏺ HTTP의 비연결성
- 일반적으로 초단위 이하의 빠른 속도로 응답됨
- 수천명이 서비스를 사용해도 실제로 서버에서 동시에 처리하는 요청은 수십개 이하임
- ex ) 웹 브라우저에서 클라이언트는 연속해서 검색버튼을 누르지는 않음. - 응답하고 바로 연결 해제!
- 서버 자원이 매우 효율적으로 사용할 수 있다.
⏺ 비연결성의 한계/극복
- TCP/IP연결을 새로 맺어야한다. == 3way handshake의 시간이 추가된다.
- 사용자 입장에선 더 느린것..
- 웹 브라우저로 사이트를 요청하면 HTML, JS, CSS, img등을 함께 다운로드 하는데 그것도 계속 해줘야함
- 지금은 HTTP 지속연결(Persistent Connections)로 해결했다.
- HTTP/2, HTTP/3에서 더많은 최적화가 되었음
✔️ 초기에 연결 - 종료의 낭비

✔️ HTTP 지속연결(Persistent Connections)
html 페이지를 다 받을 때까지 연결을 유지함.

http/3는 udp쓰면서 연결속도까지도 줄여버렸음
✔️ stateless를 기억해야함
- 같은 시간에 딱 맞춰 발생하는 대용량 트래픽..
- 선착순 이벤트/ 명절 ktx예약, 학과 수업 등록 등
- 최대한 stateless하게 설계하는게 가장 중요하다...!!!!
첫페이지는 정적 html 페이지(이것저것 정보 많이 넣어서) 보이게 하고, 이벤트 버튼을 그 페이지 안에 넣는 느낌으로 많이 만드는듯.
✅ HTTP 메시지
요청 메시지와 응답메시지의 구조가 다름

◾️ 시작 라인 start-line - Request

method SP(공백) request-target SP http-version CRLF(엔터)
method : GET, POST, PUT, DELETE
request-target : 절대경로 (/로시작)
◾️ 시작 라인 start-line - Response

http-version SP statust-code SP reason-phrase CRLF
statust-code : HTTP 상태코드(요청 성공과 실패에 따른) 200(성공), 201, 400(클라이언트 요청 오류), 404, 500(서버 내부 오류) 등
reason-phrase : 사람이 이해할 수 있는 상태코드에 대한 설명
◾️헤더 Header
http 전송에 필요한 모든 부가 정보 (meta data)
- 메세지 바디의 내용, 메세지 바디의 크기, 압축, 인증, 요청 클라리언트(브라우저) 정보, 서버 애플리케이션 정보, 캐시 관리 정보 ....


field-name ":" OWS field-value OWS (OWS:띄어쓰기 허용)
* filed-name: << 이거 붙혀서 씀
◾️HTTP 메세지 body
실제로 전송할 데이터 (HTML, img, movie, json .... byte로 표현가능한 모든 데이터)

http는 단순하다!!! (단순하면서 확장 가능하면 크게 성공하는 기술임)
references
Inflearn
김영한 - 모든 개발자를 위한 HTTP 웹 기본 지식