| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- 알고리즘
- MYSQL
- kotlin
- 스프링
- 백준
- 자바
- 회고
- 데이터베이스
- 프로그래머스
- SW봉사
- 문제풀이
- programmers
- 공부일지
- 시나공
- python
- C++
- 소프티어
- CJ UNIT
- 정보처리산업기사
- java
- 코딩봉사
- softeer
- 코틀린
- 파이썬
- 코딩교육봉사
- BFS
- 1과목
- 백준알고리즘
- SQL
- 백준 알고리즘
- Today
- Total
JIE0025
[React] Props : 컴포넌트에게 값 전달 본문
컴포넌트에 값을 전달하고 싶으면 어떻게 해야할까?
컴포넌트에 띄우는 값을 달라지게 해보자.
먼저 리액트 프로젝트를 연다.
App.js 파일을 간단하게 Hello 컴포넌트만 띄우는 걸로 바꾸어주었다.
컴포넌트 값 전달 형식
| <Hello name = "contents" /> |
1) app.js의 Hello 컴포넌트 안에 name = "react"를 적어주었다.
App.js
|
import React from 'react'; import Hello from './Hello'; import './App.css';
function App() { return ( <> <Hello name = "react"/> </> ); }
export default App;
|
2) Hello 파일에 가서 함수 매개변수 안에 props 를 적어준다.
|
function Hello(props){
} |
Hello.js 파일을 다음과 같이 수정한다음 로그를 확인해보자.
|
import React from 'react'; console.log(props); return <div>안녕하세요</div> }
export default Hello; |
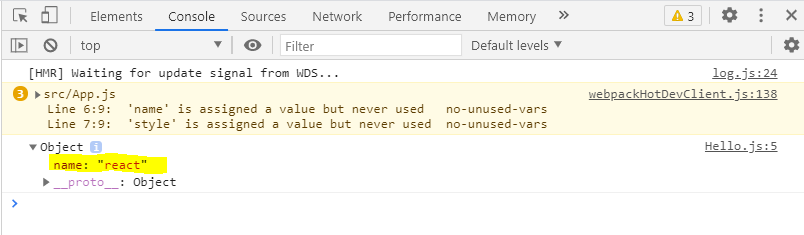
VScode 콘솔 > 명령어 npm start > 띄어진 React 창에서 F12 > Console클릭 > 콘솔창 확인

Object 에 name : "react" 가 들어있는 것을 확인할 수 있다.
3) props 사용방법
props.name 을 사용하면 접근할 수 있다!
물론 저번에 게시했던 JSX 3번 규칙 (3. javascript 값을 JSX 내부에서 보여줄 떈, 중괄호로 감싸서 보여주기)에 따라
[React] JSX를 사용하며, 기존 사용방법과 다른 점
1. 태그는 꼭 닫혀야 한다. 2. 두개 이상의 태그는 감싸주어야한다. 어떤 HTML 태그로 감싸고 싶지 않다면 Fragment로 감싸주기 Fragement 란 빈 태그 <> 3. javascript 값을 JSX 내부에서 보여줄 떈, 중괄호로
jie0025.tistory.com
태그 안에서 사용해준다.
|
import React from 'react'; console.log(props); return <div>안녕하세요 {props.name}</div> }
export default Hello; |
4) 값을 두개 이상 주기
App.js 컴포넌트 Hello 태그 수정
|
<Hello name = "react" color = "white" back = "black"/> |
color와 back이라는 값을 주었다. 각각 white와 black을 줌으로써 테스트 했다.
Hello.js
|
import React from 'react';
function Hello(props){
console.log(props); return <div style = {{ color : props.color, backgroundColor : props.back }}>안녕하세요 {props.name}</div> }
export default Hello; |

5) props를 쓰지 않고 그대로 받기
props를 사용하지 않고 받기 위해서는 구조 분해 한 후 받아야한다.
중괄호 안에 요소들을 적어주면 된다.
back 값을 red로 바꾸고 테스트 해보았다.
|
import React from 'react';
function Hello({name, color, back}){ return <div style = {{ color : color, backgroundColor : back }}>안녕하세요 {name}</div> }
export default Hello; |

6) defaultProps
값을 전달받지 못했을 때 Default 값을 설정 할 수 있다.
hello.js
|
import React from 'react';
function Hello({name, color, back}){ return <div style = {{ color : color, backgroundColor : back }}>안녕하세요 {name}</div> }
Hello.defaultProps = { name : "이름 없음" } export default Hello; |
app.js
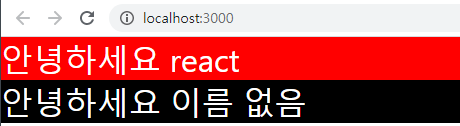
Hello태그 아래에 Hello 태그를 하나 더 만들되, name요소는 없애보자.
|
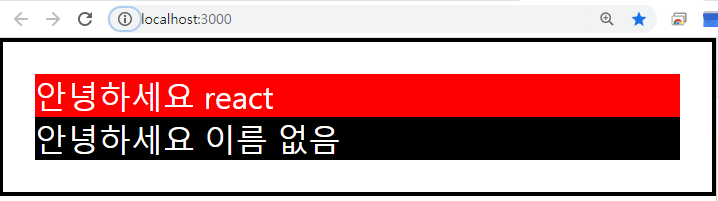
<> <Hello name = "react" color = "white" back = "red"/> <Hello color = "white" back = "black"/> </> |
실행결과

7) props.children 이란?
여러가지 태그가 있을 때 태그들은 한가지 태그에 묶여있다고 했다.
묶은 태그가 만약 div태그가 아니고 어떤 Component 일 떄,
이 안의 값을 조회하기 위한 것이다.
위의 설명 문장이 잘이해가 안갈 수 있으니 예제를 따라하며 이해해보자.
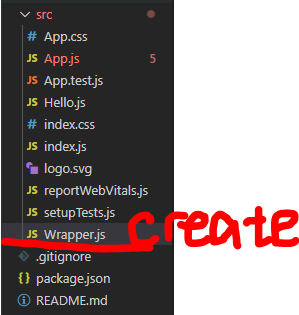
먼저 Wrapper.js를 생성

wrapper.js
|
import react from 'react';
function Wrapper(){ const style = { border : '2px solid black', padding : 16 } return <div style = {style}></div> }
export default Wrapper; |
Hello 태그 위에 있던 div 태그를 wrapper 로 바꿔보자.
|
return ( <Wrapper> <Hello name = "react" color = "white" back = "red"/> <Hello color = "white" back = "black"/> </Wrapper> ); |
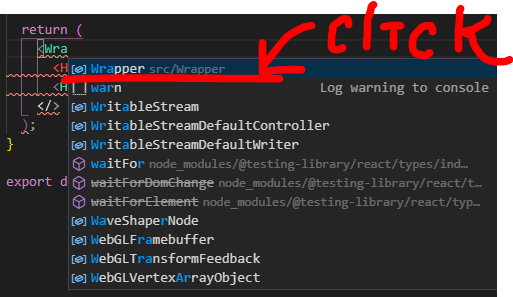
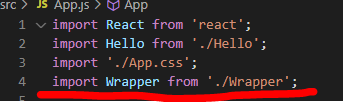
import 하지 않고, 자동완성을 통한 import
import를 따로 하지 않아도 태그에 Wra... 를 쓰다가 경로가 적힌 것을 클릭하면 import를 자동으로 해준다.

클릭시 import가 자동 생성 되는 것을 확인할 수 있다.

실행결과

Wrapper 아래에서 Hello 컴포넌트 두개를 렌더링 하고 있지만 화면에 나오진 않았다.
브라우저에 이 두개의 컴포넌트를 보여주고 싶다면 사용하는 것이 바로 props.children이다.
Wrappers 수정
wrapper 의 매개변수로 {children}을 받고 div 태그 내부에 렌더링 해준다.
|
import react from 'react';
function Wrapper({ children }){ const style = { border : '2px solid black', padding : 16 } return <div style = {style}>{children}</div> }
export default Wrapper; |
실행결과

'기타 학습 > Framework' 카테고리의 다른 글
| [React] JSX를 사용하며, 기존 사용방법과 다른 점 (0) | 2021.04.03 |
|---|---|
| [React] 리액트 컴포넌트 정의, 만들기 (0) | 2021.03.31 |
| [React] vscode react 프로젝트 생성 (wsl 사용, linux명령어) (0) | 2021.03.30 |
| VScode에서 WSL(Windows Subsystem for Linux) 사용하기 (0) | 2021.03.30 |




