| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- 파이썬
- 스프링
- 회고
- 소프티어
- 정보처리산업기사
- 시나공
- 자바
- 1과목
- SW봉사
- CJ UNIT
- 백준
- 코딩교육봉사
- 백준알고리즘
- SQL
- 알고리즘
- python
- MYSQL
- kotlin
- 백준 알고리즘
- 공부일지
- 데이터베이스
- programmers
- 코틀린
- BFS
- 문제풀이
- 프로그래머스
- java
- softeer
- 코딩봉사
- C++
- Today
- Total
JIE0025
[WEB] www.google.com을 입력했을때 어떤일이 일어날까? 본문
✅ 개요
도메인이 무엇이고 왜 필요한지 공부한적이 있다.
단순하게 요약하면 입력도메인에 대해 DNS를 통해 IP주소를 얻어오고 접속한다. 로 결론이 났었는데....
https://jie0025.tistory.com/503
[Domain] 도메인의 역할, 왜 필요할까?
✅ 도메인이란? 인터넷 상에서 특정한 웹사이트를 구분할 수 있는 주소 예) google.com 우리가 자주 사용하는 구글에 접속할 때 google.com을 입력하면 구글 웹사이트에 접속 할 수 있다. ✅ 도메인이
jie0025.tistory.com
사실 더 많은 일이 일어난다.
조금더 세세하게 알아보자
✅ www.google.com을 입력했을때 어떤일이 일어날까?
1. 도메인을 찾는다.
로컬 DNS 캐시에 저장된 DNS정보를 확인하고,
캐시에 정보가 없으면 DNS 서버를 통해 www.google.co.kr의 IP주소를 요청한다.
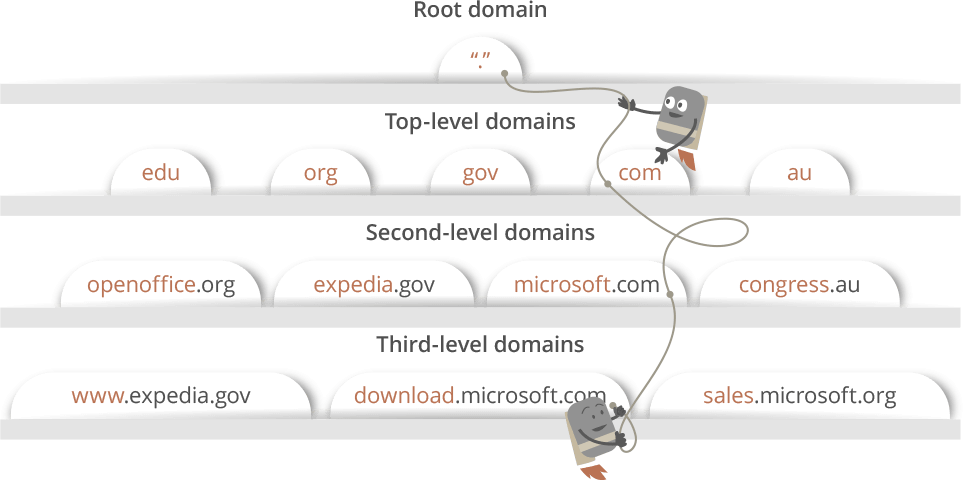
Root domain - Top levle .... 이런식으로 넘어가서 질의를 보내 IP주소를 반환받는다.

2. 기업에서 서버는 분산 환경으로 구축되어있다.
서버는 데이터센터나, 클라우드를 이용해 전세계에 걸친 분산된 환경을 구축한다
왜 서버를 전세계에 걸쳐 분산된 환경으로 구성할까?
- 지연시간이 감소된다. : 사용자는 가까운 서버와 통신할 수 있다 - 웹페이지 로딩 속도를 향상시키고, 사용자 경험이 개선된다.
- 높은 가용성과 안전성 : 전세계에 서버가 분산되어 있으면, 하나의 서버/데이터센터에 문제가 발생해도, 다른 서버를 통해 서비스를 계속 제공할 수 있다.
🤔 기업은 분산환경을 구축하고, 당연히 여러대의 서버 컴퓨터가 존재할텐데,,,,
그럼 도메인 질의시 받는 IP가 가까운 서버였던걸까? 라는 당연한 생각을 할 수 있다.
분산 환경의 서버들이 도메인을 공유하기 때문에
여러 IP주소가 발생할것이고, DNS서버는 사용자와 가장 가까운 서버의 IP주소를 반환하며 지연시간을 줄일 수 있는것!
이제 해당 IP로 요청이 보내진다.
3. 웹서버와 웹애플리케이션서버
웹서버는 웹애플리케이션을 호스팅하고, 사용자의 요청을 처리하는데 필요한 기능을 제공한다. 정적페이지를 반환한다.
웹애플리케이션서버는 동적 정보를 반환한다.
웹서버/웹애플리케이션서버/로드밸런서....등 환경에 따라 다르겠지만
요청에 따른 응답데이터를 생성해
요청을 보낸 IP주소로 반환한다. 정도로 이해하면 된다.
https://jie0025.tistory.com/515
[WEB] Web Server, Web Application Server (WAS)의 차이점
✅ 개요 웹과 서버에 대해 공부를 하다보면 웹서버와 웹애플리케이션이라는 말을 자주 듣게된다. 둘의 차이를 확실하게 알고 있어야 웹 애플리케이션을 만들 때 각각이 어떤 역할을 하는지 이
jie0025.tistory.com
4. 브라우저에서 화면 렌더링
👩💻 SSR방식 : 서버에서 이미 완성된 화면을 가져옴
- HTML 해석해 DOM트리 구성,
- CSS로 스타일 적용,
- JS 실행해 동적인 요소 처리하며 화면 구성
👩💻 CSR방식 : 브라우저에서 웹페이지를 완전히 렌더링한다는 특징
- 초기 HTML문서와 JS를 실행
- React애플리케이션 초기화, 브라우저에서 DOM생성및 조작
- 이후 필요한 데이터를 백엔드 서버에 API 요청해 가져옴
- 클라이언트에서 데이터를 처리하고 렌더링 진행
✅ 요약
1. www.google.com 입력후 엔터
2. DNS로 IP 찾음 (가장 가까운 분산 환경의 서버 컴퓨터)
3. 해당 컴퓨터 IP로 요청을 보냄 (예: HTTP GET http://123.123.123.123)
4. 웹 서버/WAS를 통해 정적, 동적 정보가 생성, 데이터가 반환됨
- SSR인 경우: 서버에서 HTML을 생성하여 반환
- CSR인 경우: 초기 HTML, CSS, JavaScript 파일이 반환되고, 이후 필요한 데이터를 JSON 형식으로 반환받을 수 있음
5. 클라이언트가 받음 페이지 렌더링
- SSR인 경우: 받은 HTML 자체를 보여줌
- CSR인 경우: 웹 서버에서 받은 기본 HTML, CSS, JS를 사용하고, 필요한 데이터를 API를 통해 JSON 형식으로 받아온 후, JavaScript(예: React)를 통해 동적으로 페이지를 구성하고 렌더링함
클라이언트와 어떻게 소통하는지 조금더 이해가 잘 되는것 같다!
흩어져있는 지식들을 합치는 과정속에서 점점 성장하는것 같아 기쁘다 ㅎㅎ
'인프라 > WEB, WAS, 배포' 카테고리의 다른 글
| [AWS] EC2 인스턴스 생성과 맥북터미널로 연결하기 (0) | 2023.06.17 |
|---|---|
| [AWS][고민중] 'HTTPS 적용기' 이후 발생한 의문들 해소하기 (0) | 2023.05.09 |
| https 적용기 (CloudFront, Certificate Manager, ELB, Route53) (0) | 2023.05.02 |
| [WEB] Web Server, Web Application Server (WAS)의 차이점 (0) | 2023.05.01 |
| http와 https, 안전한 데이터 통신을 하기 위한 사전지식 (0) | 2023.04.29 |




