| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- 알고리즘
- MYSQL
- 코틀린
- 자바
- BFS
- 공부일지
- 파이썬
- SQL
- softeer
- kotlin
- programmers
- 코딩봉사
- 소프티어
- java
- 1과목
- 시나공
- 정보처리산업기사
- 백준
- 프로그래머스
- 스프링
- SW봉사
- 회고
- CJ UNIT
- 문제풀이
- 코딩교육봉사
- C++
- 백준알고리즘
- python
- 백준 알고리즘
- 데이터베이스
Archives
- Today
- Total
JIE0025
[디자인기획][Figma] Frontend - 수정 요청에 대한 반영2 본문
728x90
✅ User 관련
⏺ 회원가입 인증 페이지
Q . 김준표: 인증번호 보내기하고 인증번호 인증 버튼은 하단의 회원가입 완료로 하는걸까요?
A. 강지은 : 인증번호 보내기랑 인증버튼이 분리되어야 한다면 아래에 추가 해놓겠습니다.

⏺ 마이페이지 - 유저의 활동(프로젝트/스터디 등)
활동을 안한 년도는 띄어줄 필요가 없음.
-
- 매년 활동을 했다는 가정하에 해도 많은 활동이 불가하긴 하지만, 데이터가 너무 많을 경우[멤버 프로필 보기] 연차가 오래된 멤버에 대해서 참여한 활동은 어떻게 띄울지 고민해야합니다.
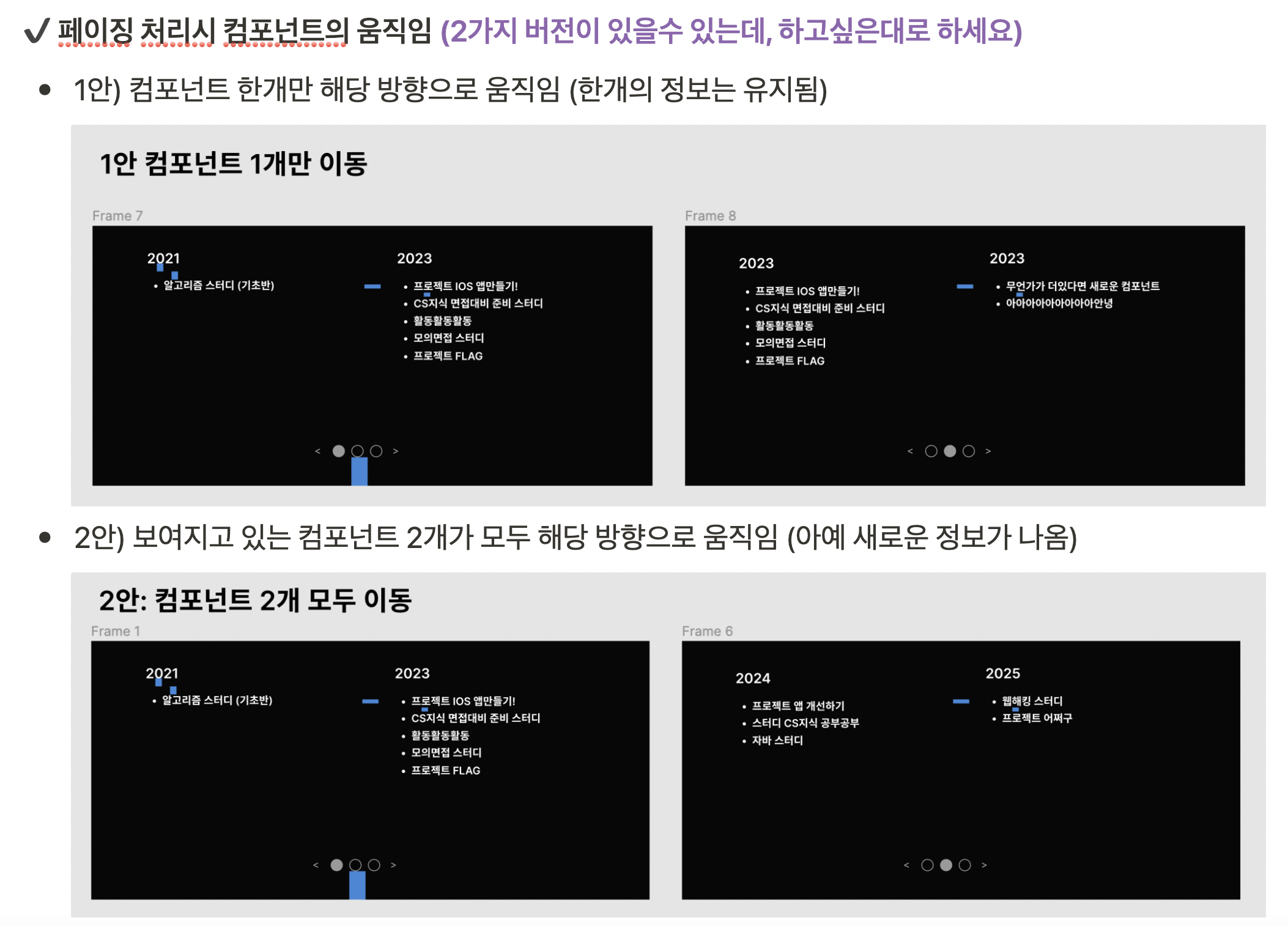
- [FLAG 소개에 있는 동아리 활동 이력처럼 페이징 처리해주는 방향을 고려할까 생각중 어떻게 생각하시나요?
→ 김준표: 동아리 활동 이력이랑 비슷하게 년도별 처리해주면 되는거라서 페이징 처리해서 보여주는 방식 좋을거 같습니다.
→ 강지은 : 네 이건 조만간 만들어드리겠습니다.


✔️ 마이페이지 적용 이미지 (유저의 활동)

오늘의 디자인 기획 끝!
'기타 학습 > 테크니컬라이팅, 기획, UI-UX' 카테고리의 다른 글
| [Three.js] npm을 이용해 Mac에 설치, Visual Studio Code로 실행해보기! (0) | 2024.03.06 |
|---|---|
| [Three.js] 3D를 웹에 렌더링하는 라이브러리 (개념 & 핵심 객체 Renderer, Scene, Camera) (0) | 2024.03.04 |
| [화면기획][Figma] Frontend - 수정 요청에 대한 반영 (0) | 2023.02.07 |
| [화면기획][Figma] 회원가입 절차별 페이지 (0) | 2023.02.06 |
| [화면기획][Figma] FLAG - 활동 모집&신청 모달창 (0) | 2023.01.24 |





