| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- SQL
- 백준 알고리즘
- 파이썬
- java
- SW봉사
- softeer
- 소프티어
- 코딩교육봉사
- 데이터베이스
- 1과목
- 알고리즘
- 자바
- 스프링
- MYSQL
- 백준알고리즘
- python
- CJ UNIT
- 회고
- programmers
- 정보처리산업기사
- 코틀린
- Spring
- kotlin
- 문제풀이
- 백준
- BFS
- 코딩봉사
- 프로그래머스
- 공부일지
- C++
- Today
- Total
JIE0025
[Three.js] 3D를 웹에 렌더링하는 라이브러리 (개념 & 핵심 객체 Renderer, Scene, Camera) 본문
[Three.js] 3D를 웹에 렌더링하는 라이브러리 (개념 & 핵심 객체 Renderer, Scene, Camera)
sdoaolo 2024. 3. 4. 21:19

three.js
Web 상에서 3D를 띄울 수 있는 Javascript 라이브러리 중 하나
* 선행개념으로 html, css, Javascript가 있다.
✅ 장점
- 가장 인기 있는 라이브러리 중 하나로, WebGL 작업 프로세스를 단순화했다.
- 플러그인 없이 애니메이션 2D, 3D 그래픽을 만들 수 있다.
- 렌더링, 그림자, 카메라, 조명 등 다양한 기능을 제공한다.
- WebGL, CSS3D, SVGRenderer와 같은, 다양한 렌더러를 지원한다.
- 문서가 광범위하고, 커뮤니티 역시 활발하다.
- 다양한 플랫폼에서 동작할 수 있다.
✅ 왜 공부하고자 하는가?
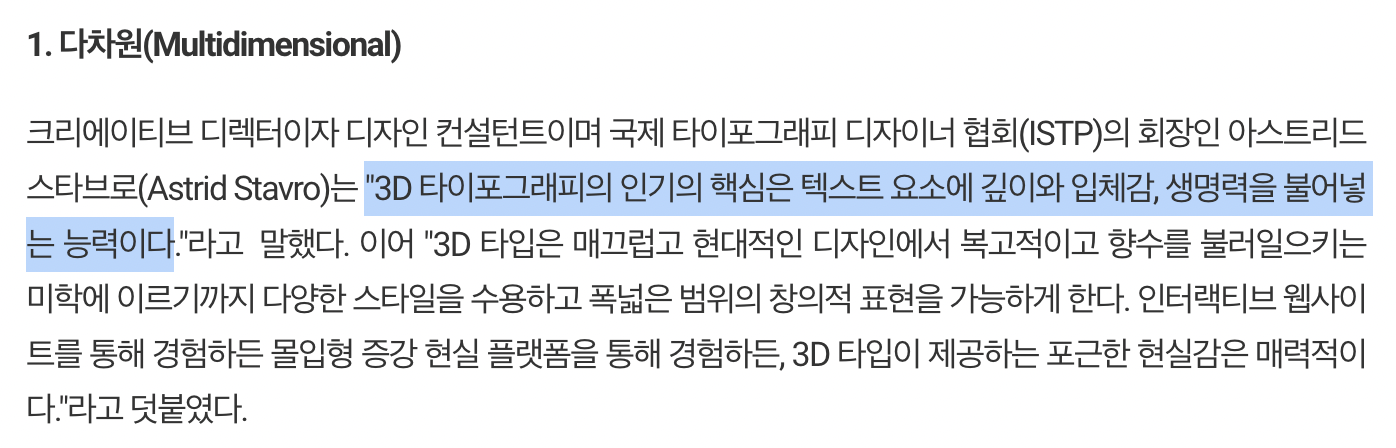
요즘 마케팅 컨텐츠를 볼 때마다 3D요소가 어디에나 무수히 많은것을 볼 수 있다.

사용자에게 몰입감과 생동감있는 경험을 줄 수 있는 웹페이지를 구성하기 위해선
3D 렌더링이 필수라고 생각했다.

정보성 웹에서는 UX가 그렇게까지 중요하지 않지만,
나중에 내 블로그를 직접 꾸미게 될 때
방문자들에게 3D를 이용한 인터랙티브한 경험을 주고 싶고,
이를 직접 코드로서 구현할 수 있는 개발자가 되고 싶다.
이러한 이유로 간단하게 토이프로젝트를 진행해보고자 한다.
✅ Three.js 의 구조
점, 선, 삼각형을 그릴 수 있는, WebGL을 사용하는 라이브러리이다.
아래 그림이 Three.js의 구조인데,
오늘은 여기에서 핵심 객체 3가지
Renderer, Scene, Camera를 이해해보자
⏺ 핵심 객체
오늘은 핵심 객체만 알아보고, 다음에 조금더 디테일하게 들어갈 예정이다.

3D 게임을 예로 함께 들어볼테니 이해를 쉽게 했으면 좋겠다.
1인칭 시점에서 쳐다보는 그 전체 공간이 Scene이고, 바라보는 역할을 해주는게 카메라이다.
Renderer는 게임 화면을 만들어주는 역할이다.
산, 나무, 캐릭터 등 게임 세계에서 보이는 모든 것들은 렌더러를 통해 만들어진다.
Scene은 게임의 세계를 담는 가상 공간이다.
산, 도로, 집 등 모든 객체들이 위치한 곳이 Scene이고,
이 객체들의 위치, 방향, 크기 등을 관리할 수 있다.
Camera는 플레이어가 게임을 보는 시점을 결정한다.
어떤 각도에서 어떤 화면을 볼지 결정하는 역할이다.
플레이어가 앞으로 갈때 Y축이 변경된다. 이때 카메라도 함께 움직여서 시점 자체가 변하게 된다.
이제 더 전문적인 정의를 이해해보자.
✔️ Renderer
Scene과 Camera 객체를 넘겨받아, 이미지로 렌더링한다.
쉽게 말하면
카메라(Camera) 에 담긴 장면(Scene)을 웹사이트에 비추어준다(구현한다)
✔️ Scene
장면을 의미한다. (3D 세계가 담겨있는 공간이라고 이해하자)
- 최상위 노드
- 렌더링할 요소들의 항목, 위치를 설정할 수 있다.
- 배경색이나 요소, 안개, 여러개의 3D 객체, 빛 등을 설정할 수 있다.
장면을 카메라를 통해 비추이면, 우리가 보는 시점이 된다.
✔️ Camera
Scene의 공간을 비추는 역할
Renderer에게 해당 부분을 넘겨준다.
1) 카메라를 통해 시점을 제어하는 것이 사용자의 흥미를 유발 할 수 있다.
2) 모든 객체를 한번에 렌더링 하지 않아도 되어 성능 최적화가 가능하다. > 부드러운 화면 전환도 할 수 있다.
3) 1,2를 통해 사용자 경험이 향상 된다.
이번에는 간단한 개념을 알아보았다.
다음은 Three.js를 설치 후에 기초 코드를 작성해보면서 실제로 화면을 그려보며 실습해보자!
뿅
References
https://madtimes.org/news/articleView.html?idxno=19483
https://threejs.org/docs/index.html#manual/ko/introduction/Creating-a-scene
https://youtu.be/ZvumCDpleyI?feature=shared
'기타 학습 > 테크니컬라이팅, 기획, UI-UX' 카테고리의 다른 글
| [프로토타입] 99' Nasty Kidz 팬페이지 초기 화면 기획 (0) | 2024.04.10 |
|---|---|
| [Three.js] npm을 이용해 Mac에 설치, Visual Studio Code로 실행해보기! (0) | 2024.03.06 |
| [디자인기획][Figma] Frontend - 수정 요청에 대한 반영2 (3) | 2023.02.12 |
| [화면기획][Figma] Frontend - 수정 요청에 대한 반영 (0) | 2023.02.07 |
| [화면기획][Figma] 회원가입 절차별 페이지 (0) | 2023.02.06 |





